Shiro魔改日记
一、前言
博主折腾MixSpace与Shiro已经有一段时间了,不得不说这个开源博客系统的功能雀氏很强大,现代化的界面与舒服的配色深得我的满意。但是说缺点嘛,其实也有,比如说不支持直接渲染HTML代码,这一点在Typecho中是可以实现的。

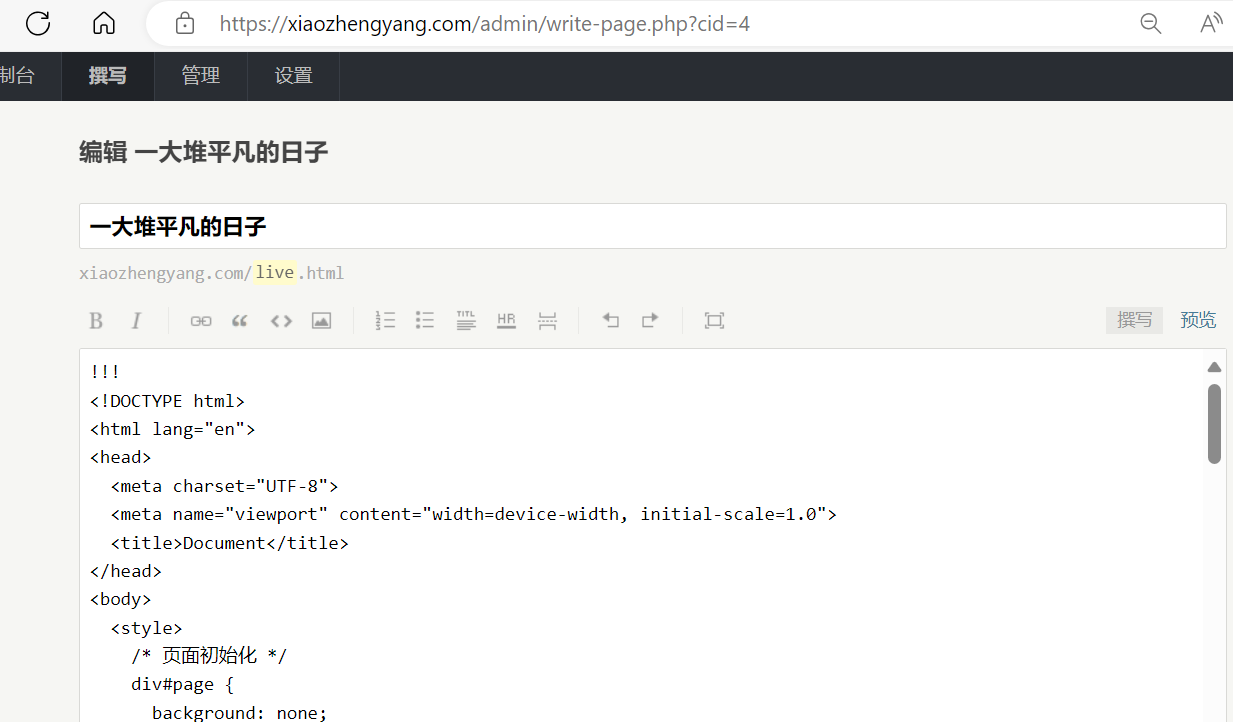
使用三个感叹号将代码包裹起来便可以直接在文章中渲染

在Typecho独立页面渲染后的结果
博主在之前折腾Typecho站点时参考@林木木-->Hi,Memos和Leonus-->基于Memos实现说说和清单功能。大佬的教程,使用Memos搭建了说说页面,通过API接口实现了单页的说说功能。由于Mixspace系统无法直接渲染html的问题,我的memos在这个站点无法使用了😭😭😭相较于系统原生的思考页面我还是更喜欢功能强大的Memos
目前我是打算两个站并行更新的,内容嘛,也就一并复制好了。typecho站点是根域名,Shiro站点是www域名,或许在不久的将来我会停用typecho站点吧。就是有点可惜了我两个月前刚折腾好的 Typecho站点 了。谁让我是个大懒蛋🤣
二、Shiro魔改
好了,接下来切入正题,博主此次魔改的内容有
- 全局更改为鸿蒙字体
- 博客关键字替换
- 左上角博主正在做魔改
1.全局更改为鸿蒙字体
字体的更换比较坎坷,因为此前对于Shiro的项目结构完全不了解,把项目clone下来之后用VScode查找关键字才找到项目原本自带的CDN字体文件,在网上随便找了个鸿蒙字体CDN之后修改原引用文件就好了,如下
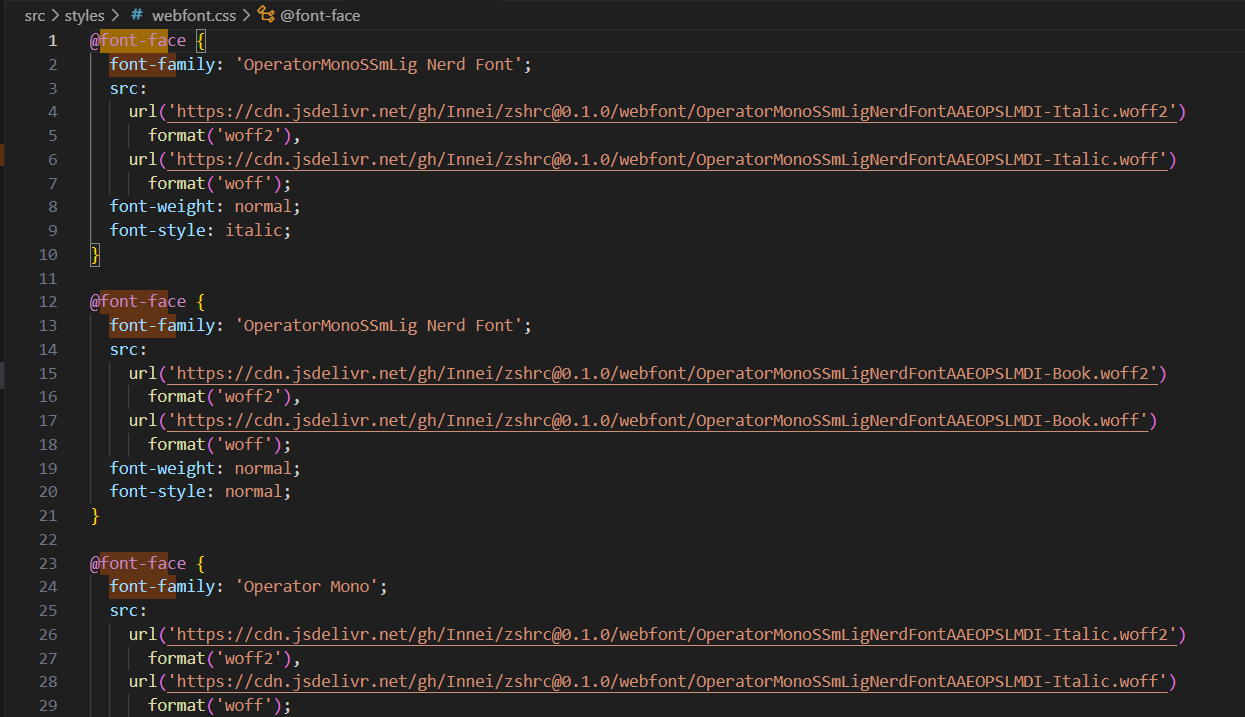
字体文件路径:Shiro-main\src\styles\webfont.css
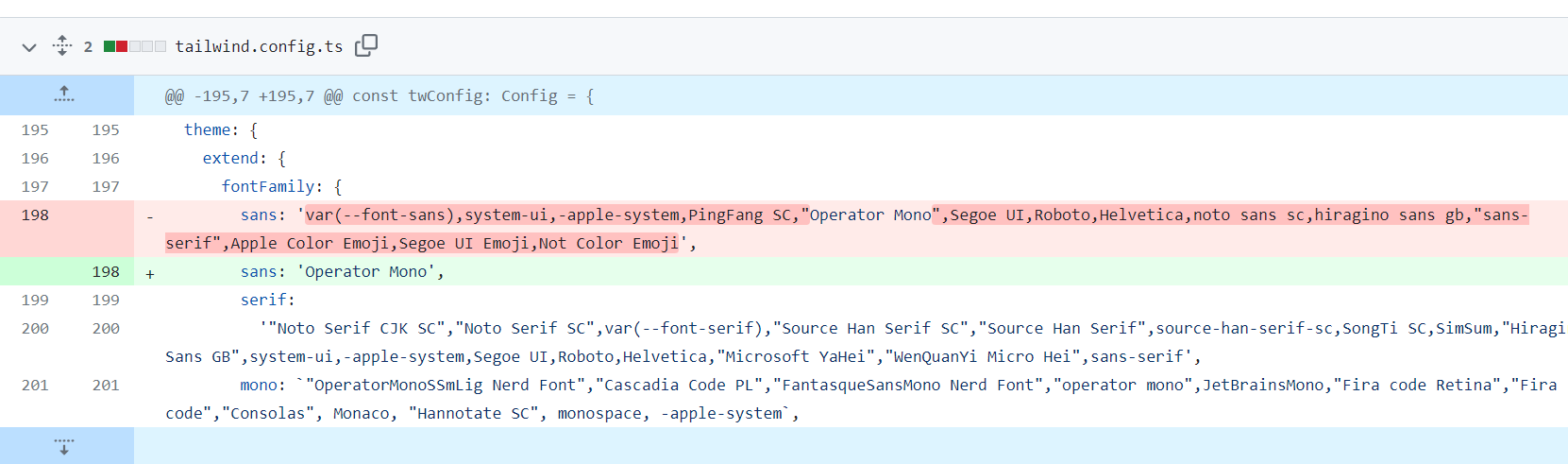
正文字体修改路径:Shiro-main\tailwind.config.ts


这里需要注意,在第198行的sans中要直接把`webfont.css`中的变量名输入进去,比如我这里的变量就是Operator Mono
2.博客关键字替换
这里就不在赘述了,自行在项目文件夹中查找关键词,替换成自己喜欢的句子
比如博主的友链页面就替换成了这个
3.左上角博主正在做魔改
这个功能很有意思
这也是这个博客系统最能吸引我的一个点,能够通过WebSocket来实时同步博主在站点的活动,其中官网是这样解释的
Note当你打开这个页面时,会自动建立 WebSocket 连接,当成功连接后服务器会推送当前浏览页面的人数。 WebSocket 用于通知站点,站长在站点的实时活动,包括但不限于文章的发布和更新。
怎么样,好玩吧,而且通过Mixspace生态的一些软件,可以将拥有权限的人的电脑的实时活动公布在站点上。这里要感谢@天翔TNXG大佬的贡献
这个功能让网络上蒙着一层面纱的陌生人博主的形象一下子变的鲜活生动起来,比如说博主正在水群,博主正在VSCODE


尊嘟很有意思!!

而这个功能依赖的就是项目仓库中的reporter-assets文件夹,这个文件夹是映射@Innei大佬的另一个仓库
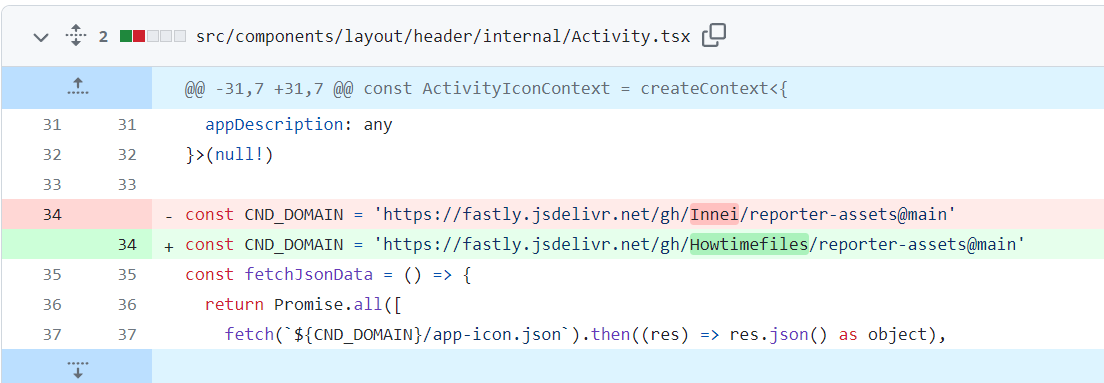
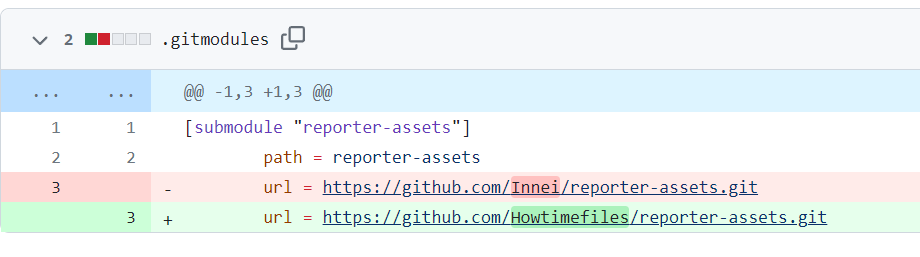
如果我们需要魔改博主正在做里面的文章内容或添加软件的话,需要首先将仓库Fork下来,然后进入自己Fork的Shiro项目中将以下路径的引用链接给替换掉。然后再进入该项目文件夹把相关的文字或者软件图标更改就好了,这一点我就不再详细展开了

src/components/layout/header/internal/Activity.tsx

.gitmodules
三、结束语
今天对Shiro的魔改就先到这里啦,对于这个博客我还有很多陌生的地方需要慢慢摸索,感谢各位大佬提供的帮助。